表单组件
编辑本页表单组件
Form组件允许您创建、处理和重用表单。
Form组件是帮助您解决允许最终用户与数据交互和修改应用程序中的数据的问题的工具。虽然传统上是通过HTML表单来实现,但该组件专注于处理来自客户端和应用程序的数据,无论这些数据来自普通表单帖子还是API。
安装
1
$作曲家要求交响乐/形式ob娱乐下载请注意
如果在Symfony应用程序外部安装此组件,则必须要求ob娱乐下载供应商/ autoload.php文件,以启用Composer提供的类自动加载机制。读这篇文章欲知详情。
配置
另请参阅
本文将解释如何在任何PHP应用程序中将Form特性作为独立组件使用。读了形式文章,以了解如何在Symfony应用程序中使用它。ob娱乐下载
在Syob娱乐下载mfony中,表单由对象表示,这些对象是通过使用形式的工厂.构建一个表单工厂是用工厂方法完成的形式:createFormFactory:
1 2 3
使用ob娱乐下载\组件\形式\形式;$formFactory=形式::createFormFactory ();这个工厂已经可以用来创建基本的表单,但它缺乏对非常重要的特性的支持:
- 请求处理:支持请求处理和文件上传;
- CSRF保护:支持对跨站请求伪造(CSRF)攻击的保护;
- 模板:与模板层集成,允许您在呈现表单时重用HTML片段;
- 翻译:支持翻译错误消息,字段标签和其他字符串;
- 验证:与验证库集成,为提交的数据生成错误消息。
Symfob娱乐下载ony Form组件依赖于其他库来解决这些问题。大多数时候你会使用Twig和Symfonyob娱乐下载HttpFoundation,翻译而且验证器组件,但是您可以用您选择的不同库替换其中的任何一个。
下面几节将解释如何将这些库插入表单工厂。
提示
请求处理
要处理表单数据,需要调用handleRequest ()方法:
1
$形式->handleRequest ();在幕后,这使用了一个NativeRequestHandler对象从正确的PHP超全局变量中读取数据。$ _POST或$ _GET)基于表单上配置的HTTP方法(POST是默认的)。
另请参阅
如果您需要更多地控制何时提交表单或将哪些数据传递给表单,使用submit()方法处理表单提交.
CSRF保护
针对CSRF攻击的保护内置在Form组件中,但是您需要显式地启用它或用自定义解决方案替换它。如果你想使用内置的支持,首先安装安全CSRF组件:
1
$作曲家需要symfony/secuob娱乐下载rity-csrf下面的代码片段向表单工厂添加了CSRF保护:
12 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
使用ob娱乐下载\组件\形式\扩展\Csrf\CsrfExtension;使用ob娱乐下载\组件\形式\形式;使用ob娱乐下载\组件\HttpFoundation\RequestStack;使用ob娱乐下载\组件\安全\Csrf\CsrfTokenManager;使用ob娱乐下载\组件\安全\Csrf\TokenGenerator\UriSafeTokenGenerator;使用ob娱乐下载\组件\安全\Csrf\TokenStorage\SessionTokenStorage;//使用当前请求创建一个RequestStack对象$requestStack=新RequestStack ();$requestStack->(推$请求);$csrfGenerator=新UriSafeTokenGenerator ();$csrfStorage=新SessionTokenStorage ($requestStack);$csrfManager=新CsrfTokenManager ($csrfGenerator,$csrfStorage);$formFactory=形式::createFormFactoryBuilder ()/ /……->addExtension (新CsrfExtension ($csrfManager))->getFormFactory ();在内部,这个扩展将自动添加一个隐藏字段到每个表单(称为_token它的值由CSRF生成器自动生成,并在绑定表单时进行验证。
提示
如果你没有使用HttpFoundation组件,你可以使用NativeSessionTokenStorage相反,它依赖于PHP的本地会话处理:
1 2 3 4
使用ob娱乐下载\组件\安全\Csrf\TokenStorage\NativeSessionTokenStorage;$csrfStorage=新NativeSessionTokenStorage ();/ /……属性可以禁用每个表单的CSRF保护csrf_protection选择:
1 2 3 4
使用ob娱乐下载\组件\形式\扩展\核心\类型\FormType;$形式=$formFactory->createBuilder (FormType::类,零, (“csrf_protection”= >假])->getForm ();树枝模板
如果使用Form组件处理HTML表单,则需要一种方法将表单呈现为HTML表单字段(包括字段值、错误和标签)。如果你使用嫩枝作为模板引擎,Form组件提供了丰富的集成。
要使用集成,你需要twig桥,它提供了twig和几个Symfony组件之间的集成:ob娱乐下载
1
$作曲家需要symfony/树枝-桥ob娱乐下载TwigBridge集成提供了几个功能树枝的功能帮助你渲染HTML小部件、标签、帮助和每个字段的错误(以及其他一些东西)。要配置集成,您需要引导或访问Twig并添加FormExtension:
12 34 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
使用ob娱乐下载\桥\嫩枝\扩展\FormExtension;使用ob娱乐下载\桥\嫩枝\形式\TwigRendererEngine;使用ob娱乐下载\组件\形式\FormRenderer;使用ob娱乐下载\组件\形式\形式;使用嫩枝\环境;使用嫩枝\加载程序\FilesystemLoader;使用嫩枝\RuntimeLoader\FactoryRuntimeLoader;//包含渲染表单的所有默认标记的Twig文件//该文件与TwigBridge$defaultFormTheme=“form_div_layout.html.twig”;$vendorDirectory= realpath (__DIR__.“/ . . /供应商”);// TwigBridge库的路径,这样Twig就可以定位/ / form_div_layout.html。树枝文件$appVariableReflection=新\ ReflectionClass (“桥ob娱乐下载\ Symfony \ \树枝\ AppVariable”);$vendorTwigBridgeDirectory=目录名($appVariableReflection->getFileName ());//其他模板的路径$viewsDirectory= realpath (__DIR__.“/ . . /视图”);$嫩枝=新环境(新FilesystemLoader ([$viewsDirectory,$vendorTwigBridgeDirectory.“/资源/视图/形式”)));$formEngine=新TwigRendererEngine ([$defaultFormTheme],$嫩枝);$嫩枝->addRuntimeLoader (新FactoryRuntimeLoader ([FormRenderer::类= >函数()使用($formEngine,$csrfManager){返回新FormRenderer ($formEngine,$csrfManager);}));/ /……(有关更多信息,请参阅前面的CSRF保护部分)//添加FormExtension到Twig$嫩枝->addExtension (新FormExtension ());//创建一个表单工厂$formFactory=形式::createFormFactoryBuilder ()/ /……->getFormFactory ();1.30
的树枝\ RuntimeLoader \ FactoryRuntimeLoader在Twig 1.30中引入。
你的详细资料树枝配置会有所不同,但目标始终是添加FormExtension到Twig,它允许您访问用于呈现表单的Twig函数。为此,首先需要创建一个TwigRendererEngine,在那里你定义你的形式的主题(即定义表单HTML标记的资源/文件)。
有关呈现表单的一般详细信息,请参见如何自定义表单渲染.
请注意
如果您使用Twig集成,请阅读“表单组件下面是有关所需翻译过滤器的详细信息。
翻译
如果您正在使用Twig与默认表单主题文件之一的集成(例如。form_div_layout.html.twig),则有一个细枝过滤器(反式),用于翻译表单标签、错误、选项文本和其他字符串。
要添加反式树枝过滤器,你可以使用内置的TranslationExtension它集成了Symfony的翻译组件,或者通过ob娱乐下载您自己的Twig扩展自己添加Twig过滤器。
要使用内置集成,请确保您的项目具有Symfony的Translation和ob娱乐下载配置组件安装:
1
$作曲家需要symfony/翻译syob娱乐下载mfony/配置接下来,添加TranslationExtension到你的树枝\环境实例:
12 3 4 5 6 7 8 9 10 11 12 13 14 16 17 18 19 20 21
使用ob娱乐下载\桥\嫩枝\扩展\TranslationExtension;使用ob娱乐下载\组件\形式\形式;使用ob娱乐下载\组件\翻译\加载程序\XliffFileLoader;使用ob娱乐下载\组件\翻译\翻译;//创建Translator$翻译=新翻译(“en”);//以某种方式加载一些翻译到它$翻译->addLoader (“xlf”,新XliffFileLoader ());$翻译->addResource (“xlf”,__DIR__.“/道路/ /翻译/ messages.en.xlf”,“en”);//添加TranslationExtension(它为我们提供了trans过滤器)$嫩枝->addExtension (新TranslationExtension ($翻译));$formFactory=形式::createFormFactoryBuilder ()/ /……->getFormFactory ();根据翻译的加载方式,现在可以将字符串键(如字段标签)及其翻译添加到翻译文件中。
有关翻译的详细信息,请参见翻译.
验证
Form组件与Symfony的Validator组件紧密集成(但可选)。ob娱乐下载如果您正在使用不同的解决方案进行验证,没问题!获取表单(数组或对象)中提交/绑定的数据,并将其通过您自己的验证系统。
要使用与Symfony的Validator组件的集成,首ob娱乐下载先确保它已经安装在您的应用程序中:
1
$作曲家需要symfony/验证器ob娱乐下载如果您不熟悉Symfony的Validator组件,请阅ob娱乐下载读更多有关它的信息:验证.Form组件附带一个ValidatorExtension类,它自动对绑定上的数据应用验证。然后将这些错误映射到正确的字段并呈现。
你与Validation组件的集成看起来像这样:
12 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
使用ob娱乐下载\组件\形式\扩展\验证器\ValidatorExtension;使用ob娱乐下载\组件\形式\形式;使用ob娱乐下载\组件\验证器\验证;$vendorDirectory= realpath (__DIR__.“/ . . /供应商”);$vendorFormDirectory=$vendorDirectory.“/ob娱乐下载 symfony /形式”;$vendorValidatorDirectory=$vendorDirectory.“/ob娱乐下载 symfony /验证器”;//创建验证器-细节会有所不同$验证器=验证::createValidator ();//内核错误消息有内置的翻译$翻译->addResource (“xlf”,$vendorFormDirectory.' /资源/翻译/ validators.en.xlf ',“en”,“验证”);$翻译->addResource (“xlf”,$vendorValidatorDirectory.' /资源/翻译/ validators.en.xlf ',“en”,“验证”);$formFactory=形式::createFormFactoryBuilder ()/ /……->addExtension (新ValidatorExtension ($验证器))->getFormFactory ();要了解更多信息,请跳转到表单组件部分。
访问表单工厂
您的应用程序只需要一个表单工厂,并且该工厂对象应该用于在应用程序中创建任何和所有表单对象。这意味着您应该在应用程序的某个中心引导部分创建它,然后在需要构建表单时访问它。
请注意
在本文档中,表单工厂始终是一个名为formFactory美元.这里的重点是,您可能需要以某种更“全局”的方式创建这个对象,以便可以从任何地方访问它。
如何访问您的表单工厂取决于您自己。类提供的服务容器DependencyInjection组件),然后您应该将表单工厂添加到您的容器中,并在需要时将其取出。如果您的应用程序使用全局变量或静态变量(通常不是一个好主意),那么您可以将对象存储在某个静态类或做类似的事情。
创建简单表单
提示
如果您正在使用Symfony Frameob娱乐下载work,那么表单工厂将自动作为被调用的服务可用form.factory,可以将其注入为ob娱乐下载Symfony \组件\ \ FormFactoryInterface形式.同样,默认基控制器类具有createFormBuilder ()方法,该方法是获取和调用表单工厂的快捷方式createBuilder ()在上面。
创建表单是通过FormBuilder对象,在其中构建和配置不同的字段。表单构建器是从表单工厂创建的。
- 独立使用
- 框架的使用
12 3 4 5 6 7 8 9 10 11 12 13
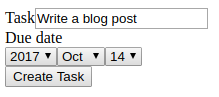
使用ob娱乐下载\组件\形式\扩展\核心\类型\TextType;使用ob娱乐下载\组件\形式\扩展\核心\类型\DateType;/ /……$形式=$formFactory->createBuilder ()->add (“任务”, TextType::类)->add (“dueDate”, DateType::类)->getForm ();var_dump ($嫩枝->呈现(“new.html.twig”, (“形式”= >$形式->createView ()));如您所见,创建表单就像编写食谱:您调用add ()对于您想要创建的每个新字段。的第一个参数add ()是字段的名称,第二个是完全限定类名。Form组件提供了很多内置类型.
设置默认值
如果你需要你的表单加载一些默认值(或者你正在构建一个“编辑”表单),在创建你的表单构建器时传入默认数据:
- 独立使用
- 框架的使用
12 3 4 5 6 7 8 9 10 11 12 13 14
使用ob娱乐下载\组件\形式\扩展\核心\类型\FormType;使用ob娱乐下载\组件\形式\扩展\核心\类型\TextType;使用ob娱乐下载\组件\形式\扩展\核心\类型\DateType;/ /……$违约= (“dueDate”= >新\ DateTime (“明天”),);$形式=$formFactory->createBuilder (FormType::类,$违约)->add (“任务”, TextType::类)->add (“dueDate”, DateType::类)->getForm ();提示
在本例中,默认数据是一个数组。以后,当你使用data_class选项将数据直接绑定到对象,则默认数据将是该对象的一个实例。
渲染表单
现在已经创建了表单,下一步是呈现它。这是通过向模板传递一个特殊的表单“view”对象来实现的(注意形式- > createView ()在控制器上面),并使用一组表单辅助函数:
1 2 3 4 5
{{form_start(form)}}{{form_widget(form)}}<输入类型=“提交”/>{{form_end(form)}}
就是这样!通过印刷form_widget(形式),将呈现表单中的每个字段,以及标签和错误消息(如果有的话)。虽然这很方便,但还不是很灵活。通常,您希望单独呈现每个表单字段,以便可以控制表单的外观。你们会在表单定制篇文章。
改变窗体的方法和动作
默认情况下,表单被提交给使用HTTP POST请求呈现表单的同一个URI。属性可以更改此行为FormType领域而且FormType领域选项(方法选项也被使用handleRequest ()确定表单是否已提交):
- 独立使用
- 框架的使用
1 2 3 4 5 6 7 8 9 10
使用ob娱乐下载\组件\形式\扩展\核心\类型\FormType;/ /……$formBuilder=$formFactory->createBuilder (FormType::类,零, (“行动”= >“/搜索”,“方法”= >“得到”]);/ /……处理递交表格
要处理表单提交,请使用handleRequest ()方法:
- 独立使用
- 框架的使用
12 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
使用ob娱乐下载\组件\HttpFoundation\请求;使用ob娱乐下载\组件\HttpFoundation\RedirectResponse;使用ob娱乐下载\组件\形式\扩展\核心\类型\DateType;使用ob娱乐下载\组件\形式\扩展\核心\类型\TextType;/ /……$形式=$formFactory->createBuilder ()->add (“任务”, TextType::类)->add (“dueDate”, DateType::类)->getForm ();$请求=请求::createFromGlobals ();$形式->handleRequest ($请求);如果($形式->isSubmitted () & &$形式->isValid ()) {$数据=$形式->getData ();/ /……执行一些操作,例如将数据保存到数据库$响应=新RedirectResponse (“成功/任务/”);$响应->准备($请求);返回$响应->send ();}/ /……谨慎
表单的createView ()方法。后handleRequest ()被称为。否则,在使用时形成事件中所做的更改* _SUBMIT事件不会被应用到视图(比如验证错误)。
这定义了一个常见的“workflow”表单,它包含3种不同的可能性:
在最初的GET请求(即当用户“冲浪”到你的页面时),构建你的表单并渲染它;
如果请求是POST,则处理提交的数据(通过handleRequest ()).
然后:
- 如果表单无效,重新呈现表单(现在将包含错误);
- 如果表单有效,则执行一些操作并重定向。
幸运的是,您不需要决定是否提交了表单。只需要将当前请求传递给handleRequest ()方法。然后,Form组件将为您完成所有必要的工作。
表单验证
向表单添加验证的最简单方法是约束选项时,建立每个字段:
- 独立使用
- 框架的使用
12 3 4 5 6 7 8 9 10 11 12 13 14 15 16
使用ob娱乐下载\组件\验证器\约束\NotBlank;使用ob娱乐下载\组件\验证器\约束\类型;使用ob娱乐下载\组件\形式\扩展\核心\类型\TextType;使用ob娱乐下载\组件\形式\扩展\核心\类型\DateType;$形式=$formFactory->createBuilder ()->add (“任务”, TextType::类,“约束”= >新NotBlank ())->add (“dueDate”, DateType::类,“约束”= > [新NotBlank (),新(\ DateTime类型::类),],])->getForm ();当表单被绑定时,这些验证约束将被自动应用,错误将显示在错误字段旁边。
请注意
有关所有内置验证约束的列表,请参见验证约束参考.
访问表单错误
您可以使用getErrors ()方法访问错误列表。它返回一个FormErrorIterator实例:
12 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
$形式=……;/ /……//一个FormErrorIterator实例,但是只有错误附加到这个实例上//表单级别(例如全局错误)$错误=$形式->getErrors ();//一个FormErrorIterator实例,但只有错误附加到// firstName字段$错误=$形式[“firstName”]->getErrors ();//一个扁平结构中的FormErrorIterator实例//使用getOrigin()来确定导致错误的表单$错误=$形式->getErrors (真正的);//表示表单树结构的FormErrorIterator实例$错误=$形式->getErrors (真正的,假);清除表单错误
方法手动清除任何错误clearErrors ()方法。当你想验证表单而不向用户显示验证错误时(即在部分AJAX提交期间或动态表单修改).
因为清除错误使表单有效,clearErrors ()只应在测试表单是否有效后调用。
了解更多
- 引导4形式主题
- 引导5形式主题
- 如何根据单击的按钮选择验证组
- 如何创建自定义表单字段类型
- 如何创建一个表单类型扩展
- 如何根据提交的数据选择验证组
- 何时以及如何使用数据映射器
- 如何使用数据转换器
- 如何使用submit()函数来处理表单提交
- 如何禁用提交数据的验证
- 如何使用表单事件动态修改表单
- 如何嵌入表单
- 形成事件
- 如何嵌入一个集合的形式
- 如何自定义表单渲染
- 如何从表单内部访问服务或配置
- 如何处理表单主题
- 如何使用"inherit_data"减少代码重复
- 如何提交有多个按钮的表单
- 创建一个自定义类型猜测器
- 如何单元测试你的表单
- 如何为窗体类配置空数据
- 如何动态配置表单验证组
- 如何定义要使用的验证组
- 如何使用没有数据类的表单


